

Decreasing the threshold will make the darker areas more pronounced. To get finer and lighter areas, increase the threshold. Click on the design, then click on the drop-down menu and select Edge Detection. Then, you can reposition it where you want.Įdge Detection settings detect the darkest or thickest edges of the image. When you click Apply, you won’t see the traced image until you delete the selection. You may need to increase the Threshold to get a preview. Under the Trace Bitmap settings, check the box for User-assisted trace. You can use any color from the color palette at the bottom. We chose to trace the pink heart, so we drew a selection around it. Select the tool from the panel on the left side and draw a selection around your design. User-assisted trace can be CPU intensive, possibly slowing down your system or taking longer to complete. You will need to use the Bezier Tool for this. User-assisted trace allows you to select the areas you want to trace. The Optimize settings reduces the number of nodes and simplifies everything. The last two settings are Optimize and User-assisted trace. This smoothed the ragged edges making this a cleaner cut file that is easier to work with your Cricut or Silhouette cutting machine. We applied a Smooth setting of 1.34 to the design on the right. Looking closer, you will notice that the curved edges are not entirely smooth. Our image below shows the left design where Smooth was set to 0.00. You would need to zoom in quite a bit to see the difference, but in vector projects this is quite useful. The Smooth settings help to smooth out jagged edges when tracing multiple curves. While detail was retained, many of the smaller areas were lost. With the second image trace, we set Speckles to the max input of 1000. In the image below, Speckles was set to 0 and was applied to the first image trace. The Speckles settings refers to the small details in the trace. The other settings available under the Details section can be used to tweak the trace and get a better result. Just check the box that says Invert image, found below the Threshold. This would be a great idea when creating stencils.

Only the brightest areas of the design are traced. Inverting the image creates a cutout effect surrounded by a black box.
Inkscape trace bitmap still filled in how to#
Our tutorial on how to use the Bezier tool shows you how to do this. Tracing an image will create a vector that can be edited by using the Edit path by nodes tool on the top left toolbar. For online graphics, this is fine but it can cause issues with cut files. There was a slight loss of detail with the second heart. This is the result of increasing the threshold too much where all the detail is lost. In the image below, the third heart shows as a black square. We repeated this for the two remaining hearts with the following Threshold settings: You can use the Move tool to reposition the traced image. The traced image will be placed on top of the original. To give you an idea, we duplicated the design two more times.įor the design on the left, the Threshold was set to 0.523. We had to increase our threshold to 0.523 in order to see the preview.īrightness cutoff creates a type of image silhouette. Increase the Threshold if nothing shows in the preview window.

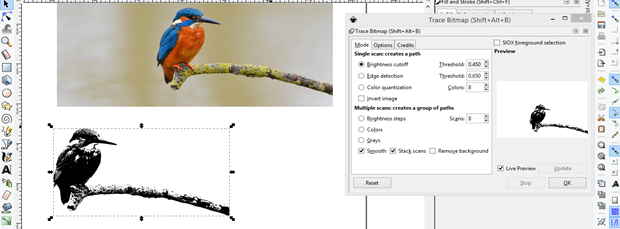
First ,select the Brightness cutoff setting. Just below the Detection settings, you will find a drop-down menu.
Inkscape trace bitmap still filled in update#
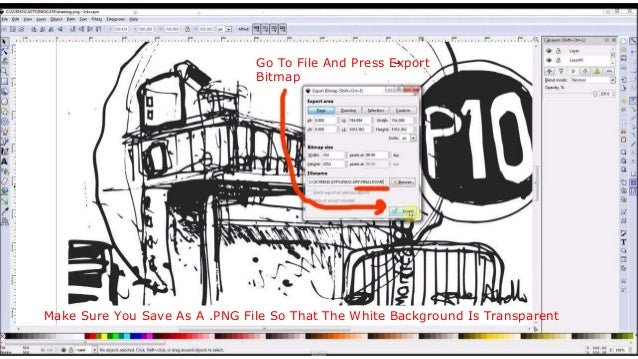
If this option slows your system down, uncheck it and click on the Update preview button after each change. With Live updates, you can see changes instantly without manually updating the preview. Check the box for Live updates at the bottom of the menu. Single scan is recommended for single color designs and should be the first one selected under the Trace Bitmap settings. The settings window will open on the right side of the screen. Next, with the image selected, go to Path > Trace Bitmap. When you open a file, you will see the png bitmap image import window. Let’s begin with a s ingle color PNG file. We will be using PNG files, but you can also open EPS files in Inkscape. Open Inkscape and then go to File > Open. The Single Scan trace option results in a black, white and gray trace result. For more control when tracing, we recommend using the Bezier Tool. The Trace Bitmap tool is great for converting an image into a vector, but it's not always accurate.


 0 kommentar(er)
0 kommentar(er)
